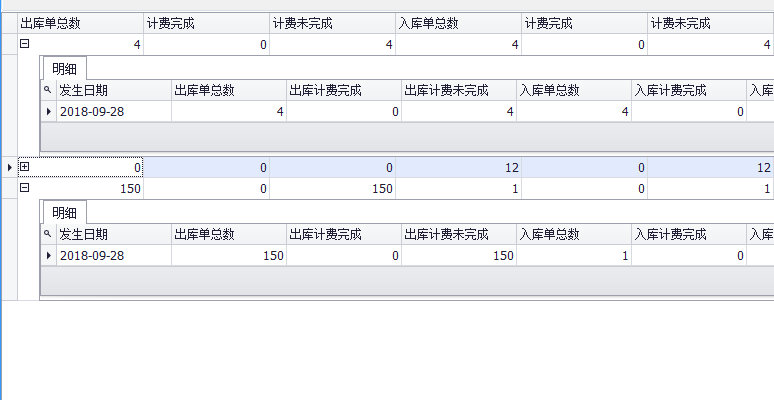
在使用报表的时候,有很多需要主从表一起显示,从表不需要另外弹窗显示明细,反而直接显示在主表下方。如图所示:
第一次做这个功能,主从表显示,从表列隐藏,从表单元格点击事件这三个功能点花费了很多时间,在网上参考了很多热心分享,热爱记录的小伙伴的资料,总算大功告成,真的非常感恩!
首先贴第一个功能,主从表显示。这个显示从表是看不到的,主要是代码里面用DataRelation来实现。当时写后台SQL的时候,为了把主表与子表关联起来也是花费了不少脑筋。因为这些数据是关联而成,并没有主外键之间的关联。但因为有主从表的关系,关联还是有的。就是用ROW_NUMBER()函数添加序号列,用相关联的字段更新这个序号列,主从表就能通过序号列关联到一起。
主从表显示的关键代码如下:
//主表
//调用存储过程获取数据源,sp是存储过程参数
DataSet mainDS = Common.SqlHelper.ExecuteDataset(Common.SqlHelper.connString, CommandType.StoredProcedure, "BalanceInformation", sp);
DataTable mainDT = mainDS.Tables[0];//第一个表格,显示主表信息
mainDT.TableName = "Main";
DataSet detailDS = new DataSet();
if(mainDT.Rows.Count > 0)
{
//子表
DataTable detailDT = mainDS.Tables[1];//第二个表格,显示子表信息
detailDT.TableName = "Detail";
mainDS.Tables.Remove(detailDT);
mainDS.Tables.Add(detailDT);
}
//设定关系,ds.a(表).MainId(字段)=ds.b(表).MainId
DataRelation dr = new DataRelation("明细", mainDS.Tables["Main"].Columns["MainId"], mainDS.Tables["Detail"].Columns["MainId"]);
mainDS.Relations.Add(dr);
//绑定数据源
dt = mainDS.Tables["Main"];
gridControl1.DataSource = dt;该功能的参考链接是:
https://blog.csdn.net/david_520042/article/details/78549978
https://blog.csdn.net/qq_33459369/article/details/80006845
从表列隐藏
//隐藏子表(即从表)的列,获取主表的行展开事件
private void gridView3_MasterRowExpanded(object sender, DevExpress.XtraGrid.Views.Grid.CustomMasterRowEventArgs e)
{
//获取所点击行的从表对象
DevExpress.XtraGrid.Views.Grid.GridView childView= gridView3.GetDetailView(e.RowHandle, e.RelationIndex) as DevExpress.XtraGrid.Views.Grid.GridView;
if (childView != null)
{
childView.Columns["MainId"].Visible = false; //隐藏子表列
}
}该功能的参考链接是:
https://www.cnblogs.com/super-cj/archive/2012/06/27/2565874.html
从表单元格点击事件
从表点击的时候,是在主表的MasterRowExpanded事件里操作,由于从表是看不到的,所以在属性窗口里面是找不到的。只能通过代码来实现。
代码如下:
//隐藏子表(即从表)的列,获取主表的行展开事件
private void gridView3_MasterRowExpanded(object sender, DevExpress.XtraGrid.Views.Grid.CustomMasterRowEventArgs e)
{
//由于从表的委托事件里面需要再次获取从表对象,所以e.RowHandle,e.RelationIndex需要有全局变量存储传递。
rowHandle = e.RowHandle;
relationIndex = e.RelationIndex;
//获取所点击行的从表对象
DevExpress.XtraGrid.Views.Grid.GridView childView= gridView3.GetDetailView(e.RowHandle, e.RelationIndex) as DevExpress.XtraGrid.Views.Grid.GridView;
if (childView != null)
{
childView.Columns["MainId"].Visible = false; //隐藏子表列
//设置从表单元格点击的事件,当从表展开时,点击单元格时发生
childView.RowCellClick += new DevExpress.XtraGrid.Views.Grid.RowCellClickEventHandler(this.ChildView_Click);
}
}
//委托事件
private void ChildView_Click(object sender, DevExpress.XtraGrid.Views.Grid.RowCellClickEventArgs e)
{
//获取主表,根据全局变量获取到从表当前所属的主表
DevExpress.XtraGrid.Views.Grid.GridView childView = gridView3.GetDetailView(rowHandle, relationIndex) as DevExpress.XtraGrid.Views.Grid.GridView;
if (childView != null)
{
//获取从表的行
DataRow dr = childView.GetDataRow(e.RowHandle);
//获取该行[发生日期]列的值
string startHappenDate = dr["发生日期"].ToString();
//获取当前点击的单元格的值
string count = e.CellValue.ToString();
// 获取该列的字段名e.Column.FieldName
}
}完毕!逐一击破后发现也不是很难,折磨了我几天的需求总算落下帷幕了。